What is user experience?
User experience is defined by Jacob Gube as “how a person feels when interfacing with a system,” such as a website or application. As you design your website with user experience in mind, you’ll want to know the many factors that affect user experience.
Foundation of User Experience
Planning and designing for good user experience is crucial to the success of your website, or application or software. You want your website to be one that users can easily navigate through and find the information they need. When designing your website, keep in mind the factors that influence user experience. These are portrayed well through Peter Morville’s “User Experience Honeycomb” as shown on the usability.gov website.

The factors that should serve as a foundation of your design are useful, usable, desirable, valuable, findable, credible, and assessible. Usability.gov describes each of these factors as:
- “Useful: Your content should be original and fulfill a need
- Usable: Site must be easy to use
- Desirable: Image, identity, brand, and other design elements are used to evoke emotion and appreciation
- Findable: Content needs to be navigable and locatable onsite and offsite
- Accessible: Content needs to be accessible to people with disabilities
- Credible: Users must trust and believe what you tell them”
Taking these factors into consideration as you design your website will aid in the process of creating your website with user experience in mind. Here are some other useful tips to improve your website’s user experience.
Design Tips to Improve Your Website’s User Experience
Put the User First
When designing your website, you want to keep the user in mind – after all, it is called user experience. Take different design aspects into consideration and make sure they will work across all devices. A website that’s not designed to be responsive will result in lost traffic due to the content not resizing to be user friendly or easy to read and navigate.
You’ll also want to work through the steps that the user would have to take to achieve a certain action or goal. If the process can be done in fewer steps, then you should modify your design to use the least steps. Creating the website to be easily navigated and require the least amount of actions taken on the user’s part will lead to more users following through the entire process to the desirable final action.
Think About Goals of the User
Keep the goals of the user in mind. You want to think about what the user wants to accomplish when they land on your site, and how they will reach that. Make this process easy and simple by using good design to guide them through the process. This can be done with clear buttons with calls-to-action on the homepage to begin their journey or by utilizing clear menu tabs, so users know what to expect when they click on one. For example, when on a company’s site if you see a tab that says “Shop” or “Products,” you know clicking on it should lead you to a page with an overview or list of all of the company’s product offerings.
Keep it Simple and Easy
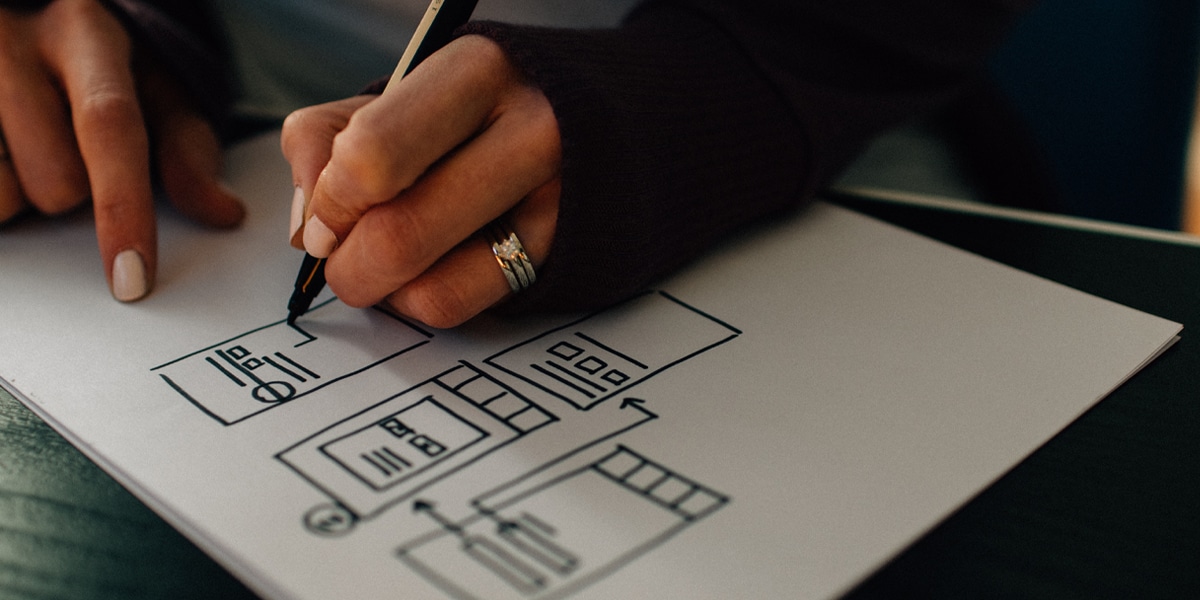
When designing your website, you’ll want to make the page design across the site consistent. This will make it easier for users to find the information they are seeking as they navigate from page to page. Keeping this consistency is easy with the creation of templates or wireframes to follow and stick to as you create new pages.
Common Design Elements
Many common design elements have formed over the years, and you don’t want to try to mix it up too much or else your users will find themselves searching your pages for what they need, such as the search bar or navigation menu. For instance, it’s become common, and expected by users, to have the menu for the website located at the top of the page. Trying to move this somewhere new will only cause confusion for your users. It’s best to stick to common design elements to make your website more user friendly and eliminate any confusion or searching for the user.
Branded Design Elements
Your website serves as a window into your business. You want your design to align with your brand and be a strong representation of your brand. When designing your website, various elements such as the typography and colors make an impact on user experience and reflecting your business.
You’ll want to pick fonts that are easy to read. It’s recommended that a website only have 1-3 fonts used on it, with one to two fonts often being all that’s needed. It’s important that the fonts chosen look good together, are easy for users to read and follow down the page, and accurately portray your brand. For example, the fonts used will vary greatly in style between sites such as REI, Apple, and TIME Magazine.
Color plays a huge role in how users view your brand and on their first impression of your website. This has been supported by case studies described in the eBook Web UI Design for the Human Eye. Users will form a positive or negative impression of your brand based on your color selection not only for your logo, but also for your website. The way that a user perceives the colors chosen as correlating well or not-so-well with what your business does or stands for will play a part in the impact your site has on them. While choosing colors that match well with what your business offers, you also want to make sure the colors used are easy for users’ eyes. Overly bright colors used in conjunction with bright text will be hard on users’ eyes and result in them bouncing from your site. Create a color palette that works well for your brand and your users. You can learn more about color psychology, the effect of colors, and creating a color palette for your website here.
Create a Visual Hierarchy
Let’s face it. Website’s aren’t read in their entirety anymore. Most users just scan the page for what they are looking for, and once that’s found or something catches their attention, they stop scanning and begin to read through the content. With this in mind, you want to create a visual hierarchy to improve your user experience. A visual hierarchy is essentially the process of arranging the different elements on a page in order of importance and relevance so that users can quickly scan the page to find the information they need. This hierarchy makes it easy for users to scan the page for the section of content they are seeking and often dictates how long the user will stay on your site. If they find it’s too challenging or time consuming to locate the information they are looking for, they will leave your site and try another one. This article shares more on visual hierarchy, how people view design, and hierarchy patterns such as the Z and F patterns.
With a better understanding of user experience, who your users are, and these design tips, you can improve your website’s user experience and make your site’s visitors want to stay on your site, look at what you offer, and learn more about your brand. Contact us to learn how we can help you develop your website to attract, and keep, your target customers with great user experience design.














Comments: 0